最近在帮后端修改bug,本来对js 只是熟悉,没有达到深入的层次,今天遇到了一个select的onchange()事件不触发的问题,记录一下,以备后续需要。
下面是代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| //省去无关代码
<select onchange="fun()" id="CategoryName" class="easyui-combobox" editable="false">
<option value="">全部</option>
@foreach (var item in noticeCategoryGroup)
{
<option value="@item.Key">@item.Value</option>
}
</select>
//省去无关代码
<script>
function fun(){
alert(1);
}
</script>
|
上面代码中死活不能触发onchange,各种百度,都是这样写的,又试了下面这种方式:
1
2
3
| $('#CategoryName').change(function(data){
alert(1);
})
|
还是不行,奇了怪了。在仔细一看会不会是 easyui-combobox在捣鬼。
于是又搜easyui-combobox的onchange()的事件,果然是!
1
2
3
4
5
| $('#CategoryName').combobox({
onChange:function(n,o){
alert(1);
}
});
|
n代表选中的新值,o代表上一个值。
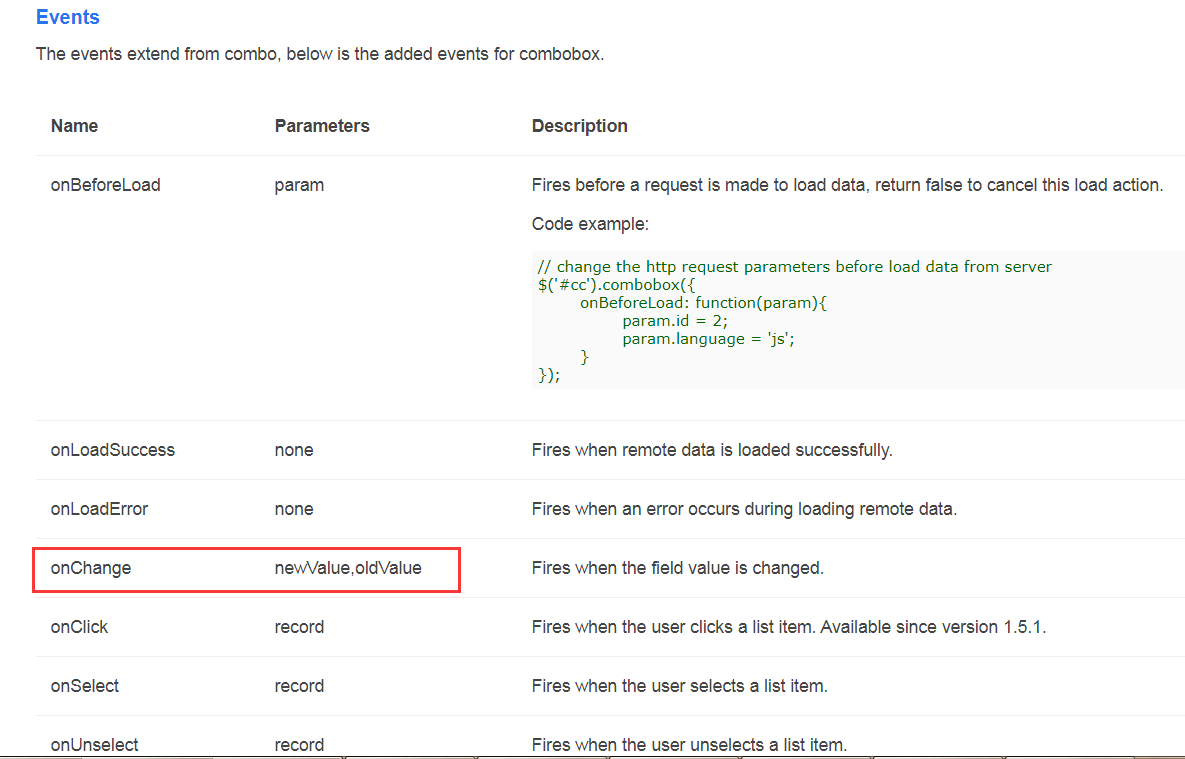
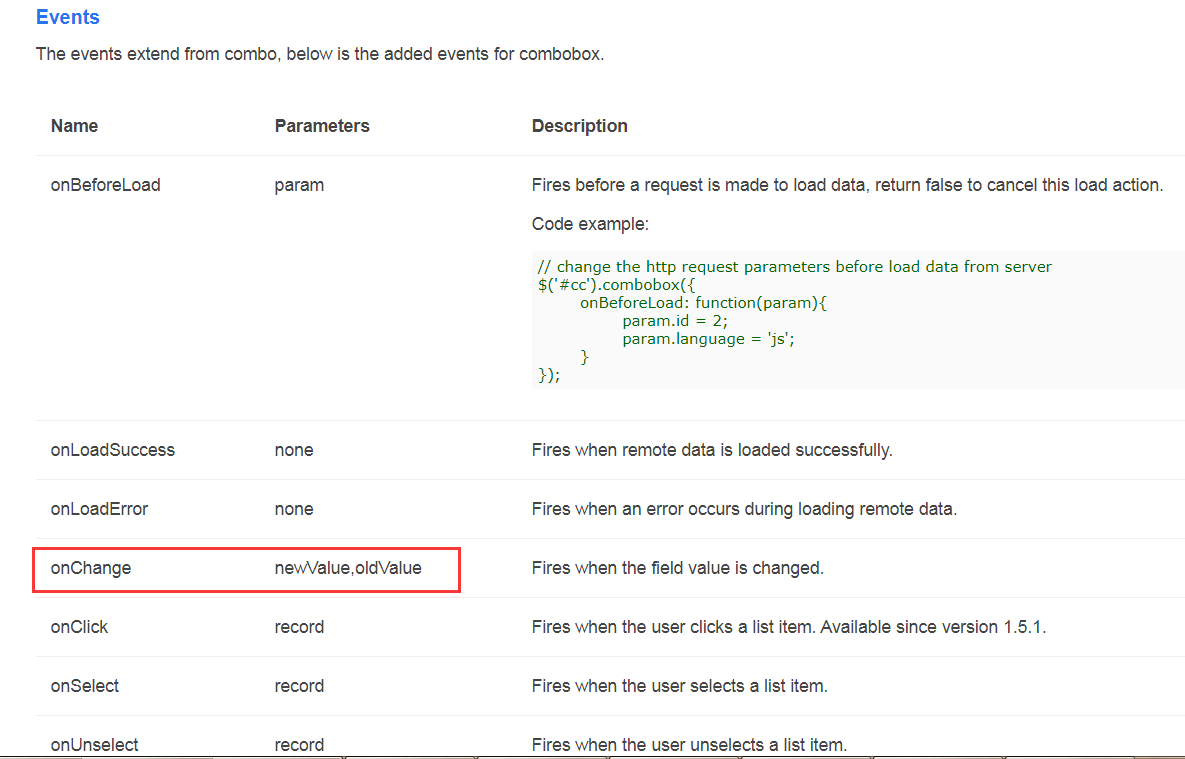
下面是easyui-combobox的所有事件:

参考EasyUI官网:
http://www.jeasyui.com/documentation/index.php#